
业务范围
为您提供具有商业价值的网站建设服务
what is responsive websites?
advantages of Choose responsive websites
传统技术制作的PC和移动端分开的网站,不但给人企业实力不行的感觉,而且形象上也不容易统一
使用H5响应式技术设计制作的官网,形象上更国际化,视觉效果也更高大上
传统网站使用html4技术制作,界面古版,不具交互效果,浏览效果枯燥,看完首页就不想再往下看了
响应式网站利用H5技术开发,可以实现更人性化更酷炫的体验效果,让用户有更多的探索欲望
需要针对各种不同尺寸的浏览终端做多次开发,不仅浪费企业的开发的推广费用也增加管理成本
一笔投入,响应PC、Ipad和智能手机全终端屏幕浏览,可为企业大大节约开发和推广成本
需要针对各种不同尺寸的浏览终端做多次开发,一套内容需要进行多次发布,费时费力
一个后台统一管理,维护更方便,各种终端同步更新
多个网址,不仅浪费推广资源,而且容易因为多个网址的内容重复问题导致网站被搜索引擎惩罚
单一网址,推广时可以集中所有力量往一个域名发力,排名自然提升快
what is responsive websites?
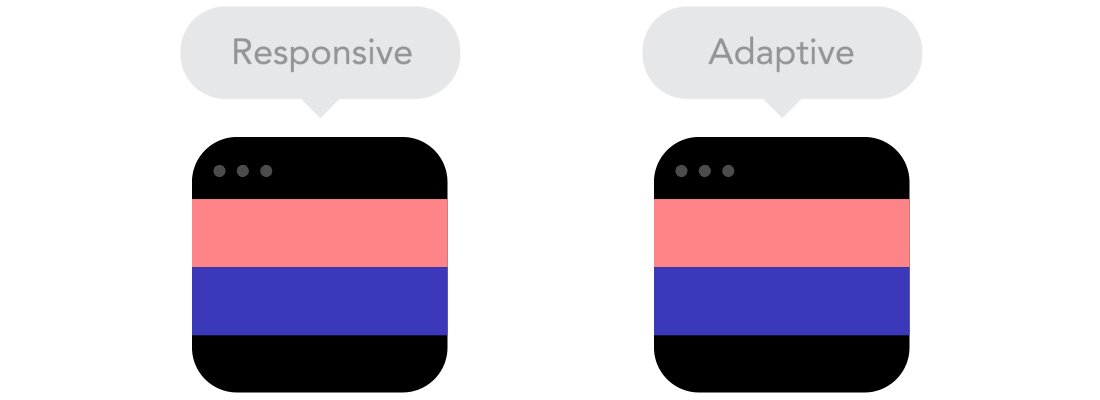
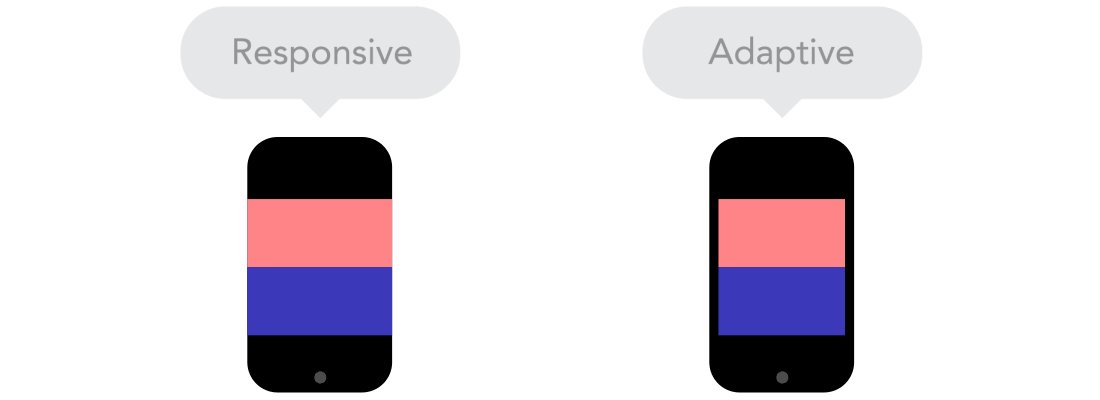
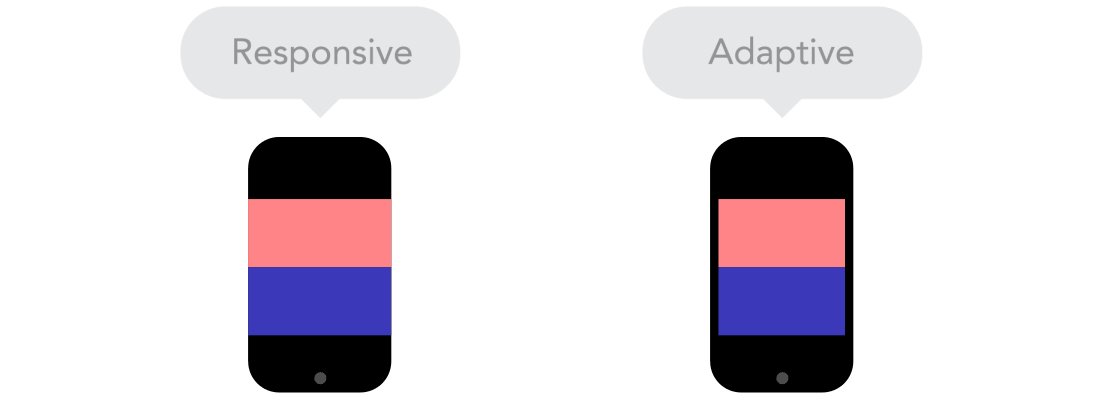
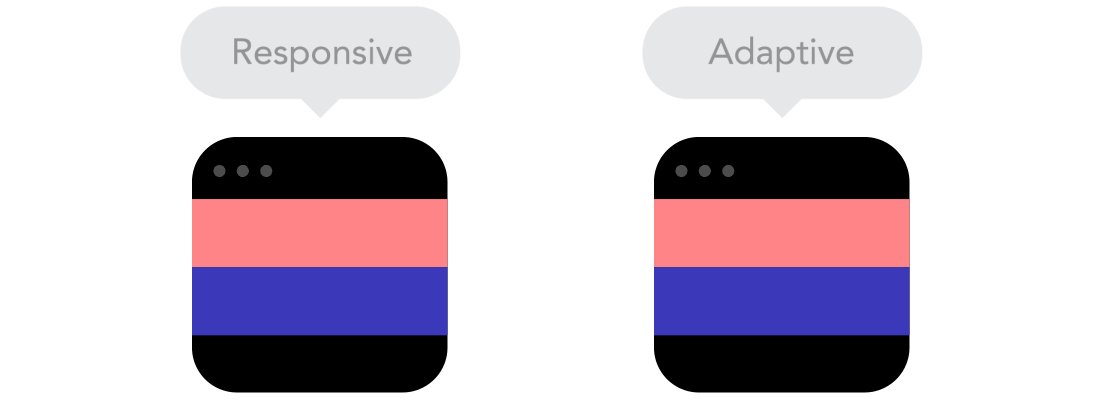
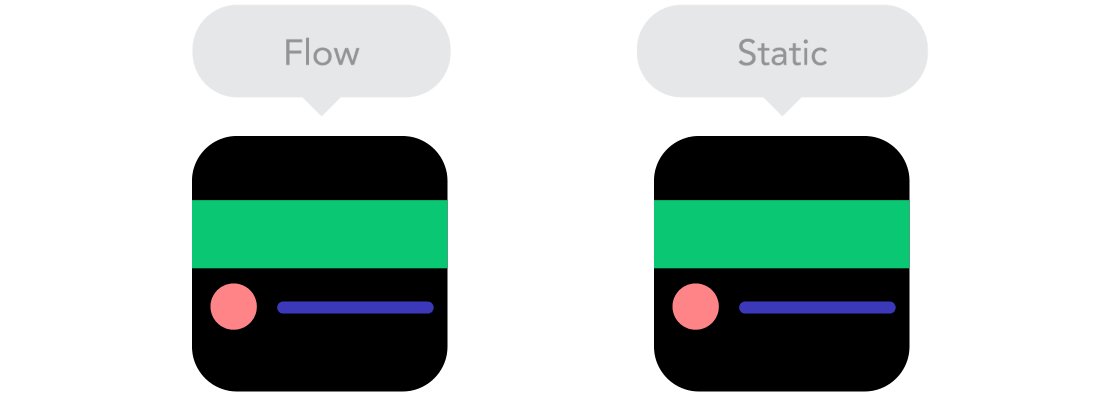
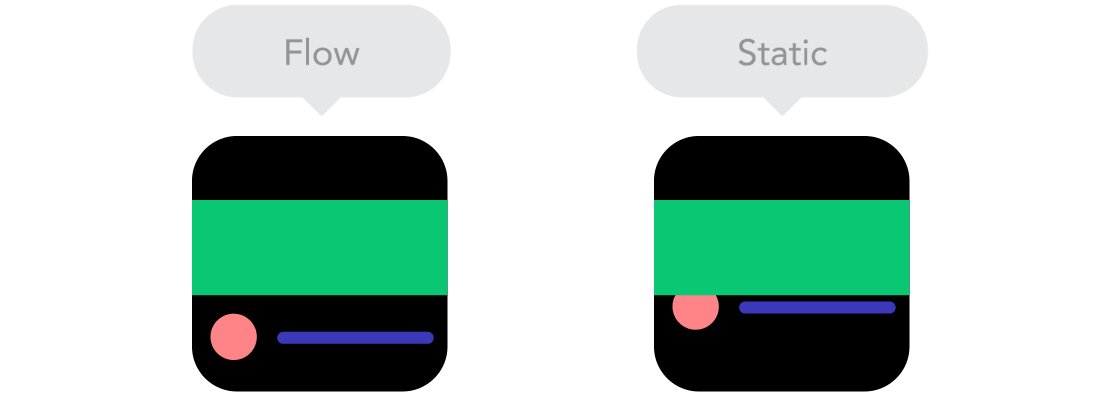
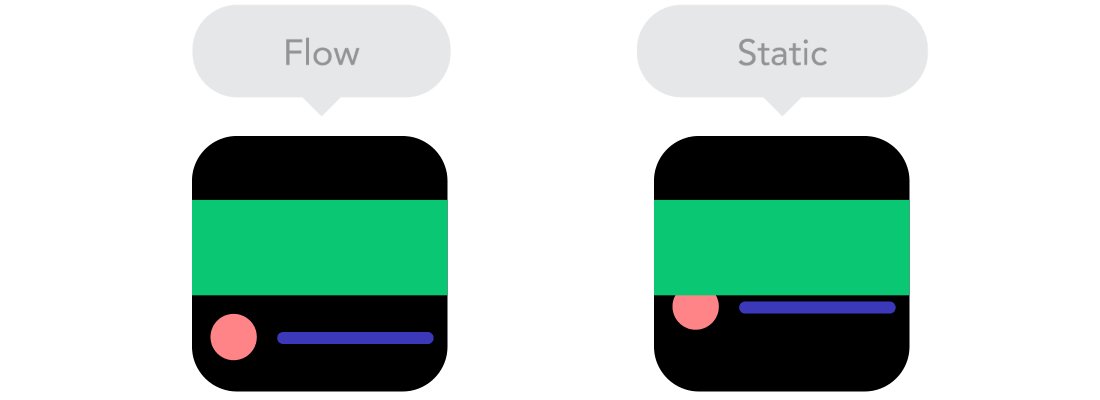
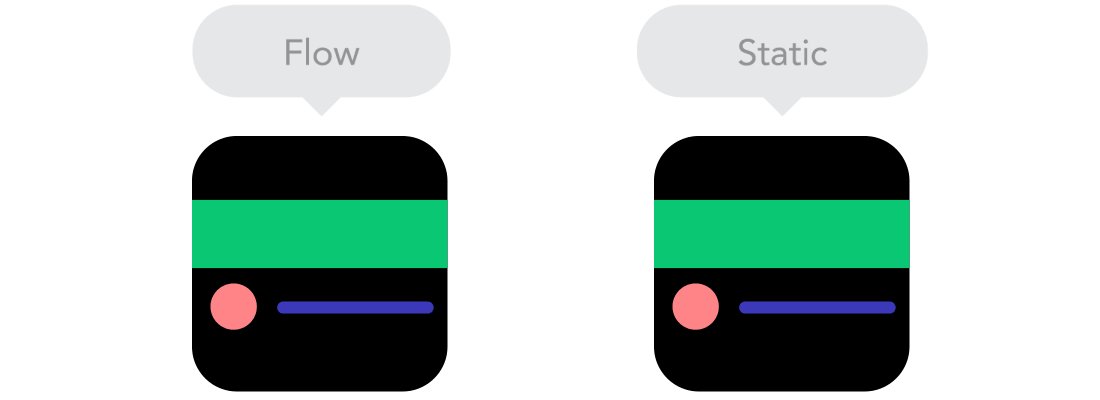
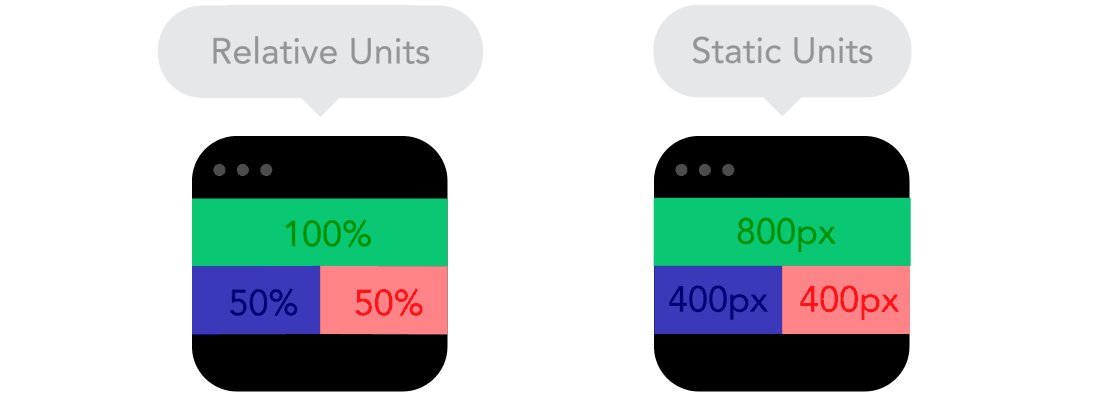
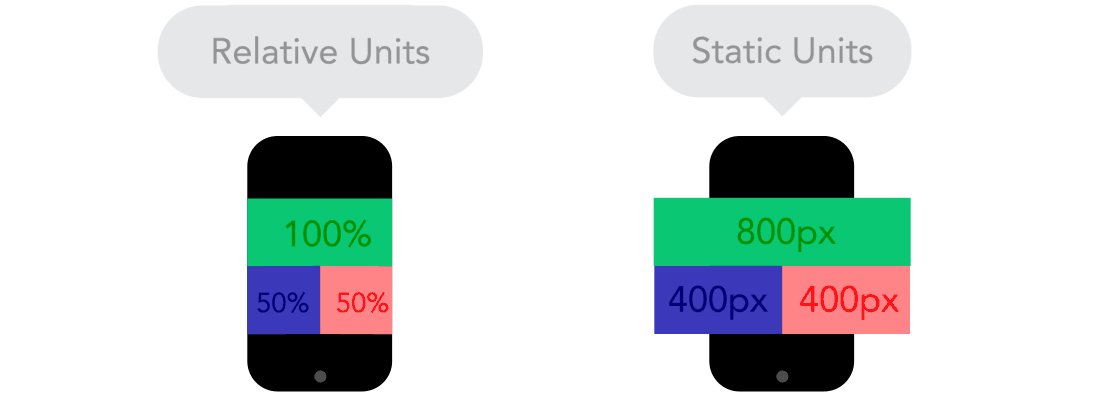
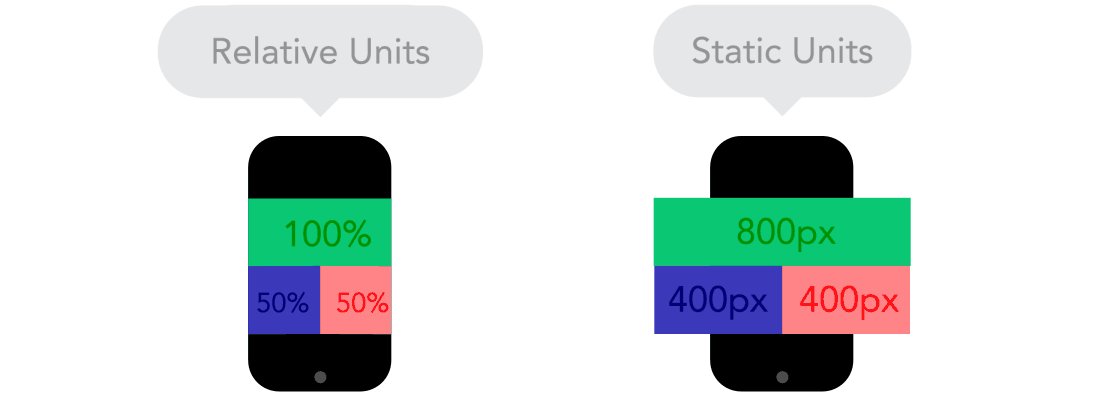
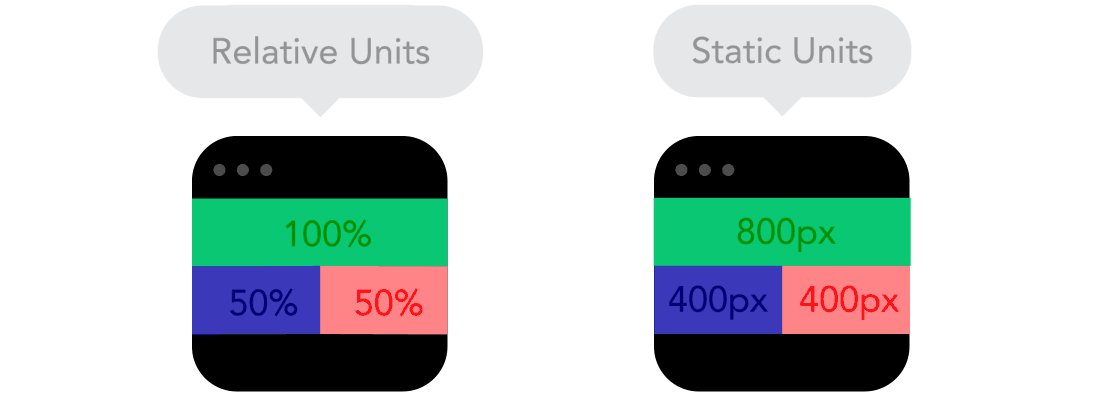
它们看起来似乎是相同的,但事实并非如此。这两种方法相辅相成,并没有说哪个是正确的那个是错误的,内容决定一切。

随着屏幕尺寸变小,内容将会占据更多的垂直空间,而下方的内容就会被接着往下推,这就是所谓的流动。 如果你是使用像素和磅来进行设计的,这可能会有点棘手,但是当你习惯了之后,就会变得很有意义了。

画布大小可以是desktop、mobile或是它们之间的任何尺寸。像素密度也可以有所不同,所以我们需要灵活的、在各种屏幕上都可以使用的单位。 这就是相对单位(如百分比)派上用场的时候了。所以设置50%的宽度也就意味着它会占据屏幕(或视图,即打开的浏览器窗口的尺寸)的一半。

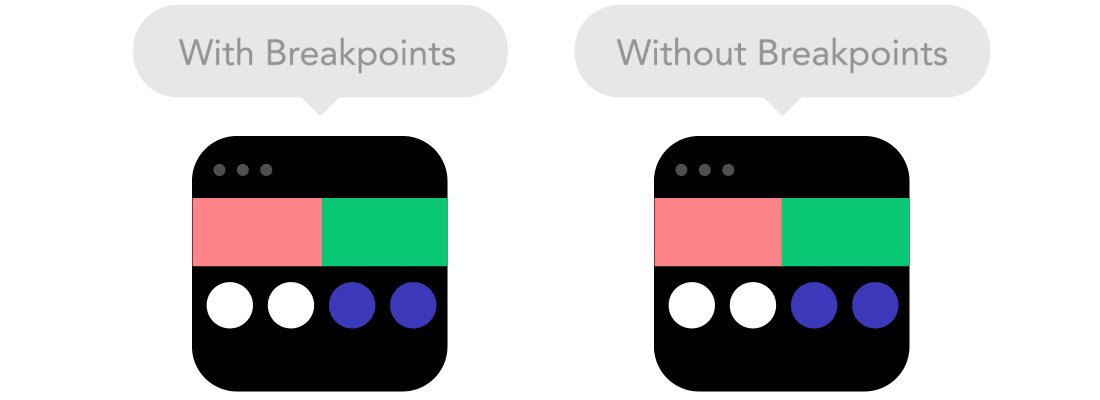
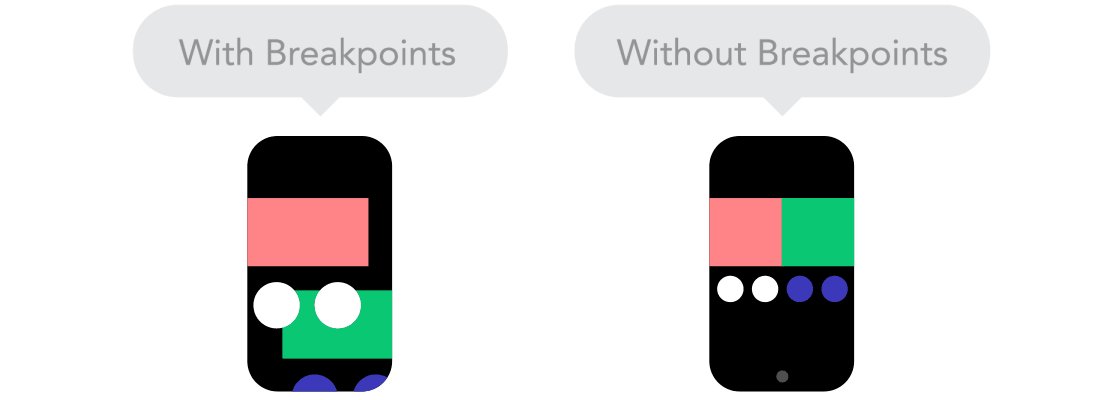
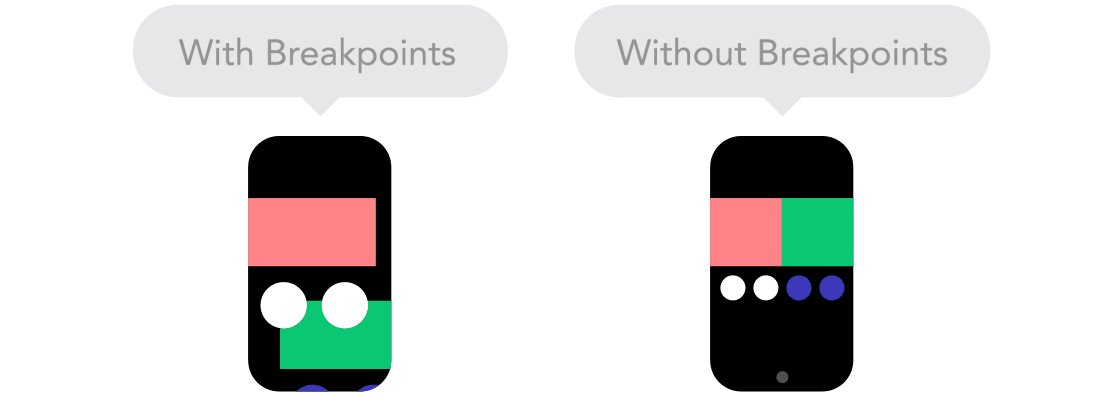
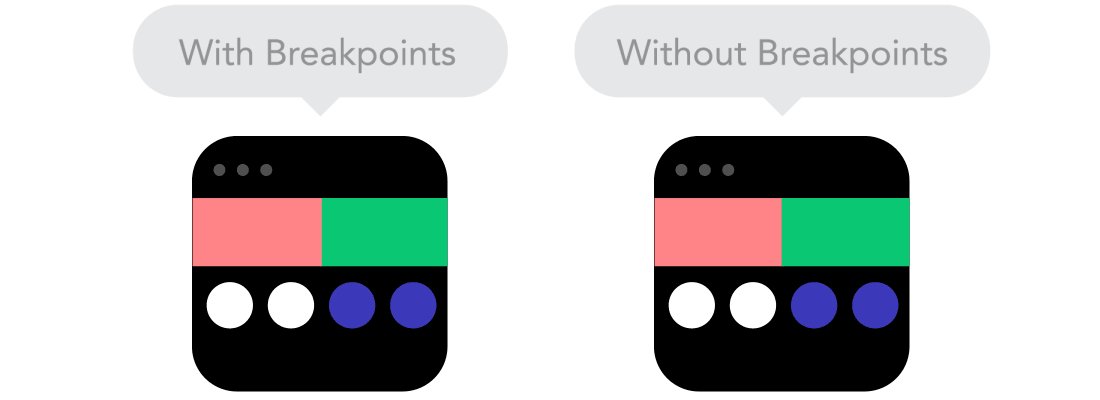
断点允许布局在预定义的点改变。例如:desktop屏幕上有3列,但是在mobile上只有一列。大多数CSS属性可以根据断点改变。通常你会根据具体的内容来设置断点。 如果一个句子超过了屏幕长度,你可能就需要为其添加一个断点。但是使用断点是需要谨慎——当它很难理解什么内容会影响什么内容的时候,它可能会迅速地导致混乱。

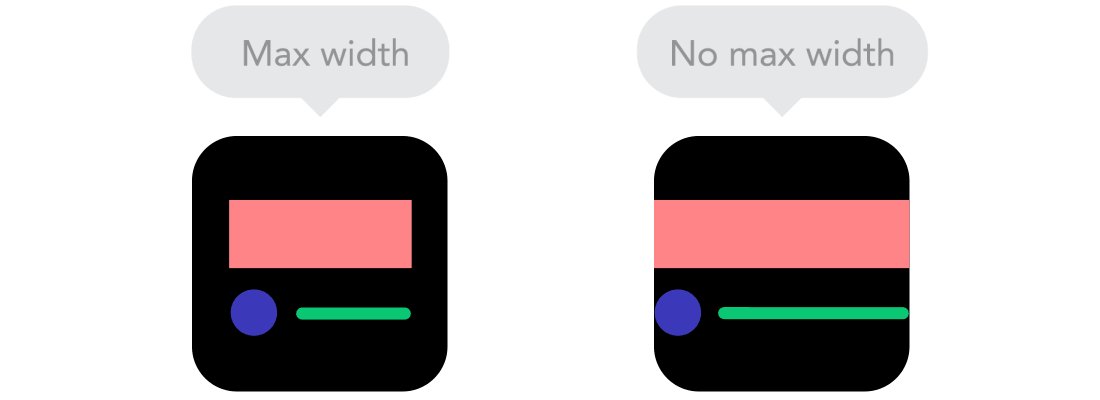
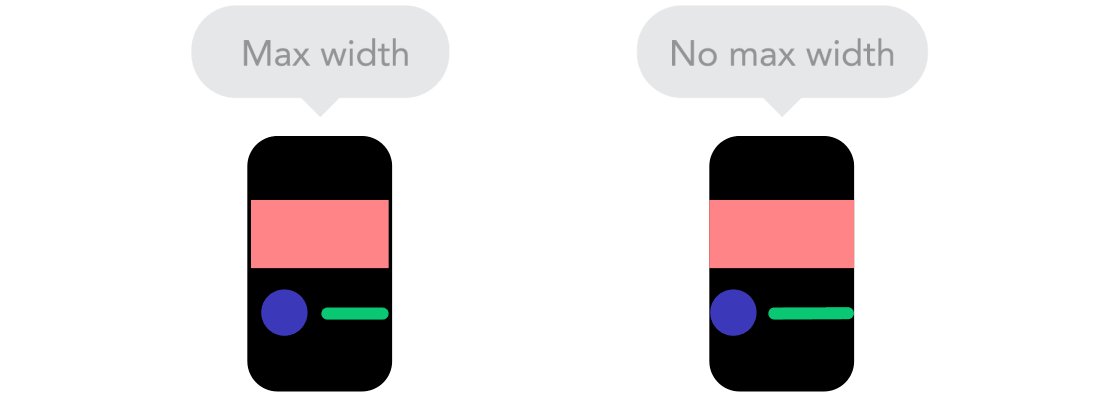
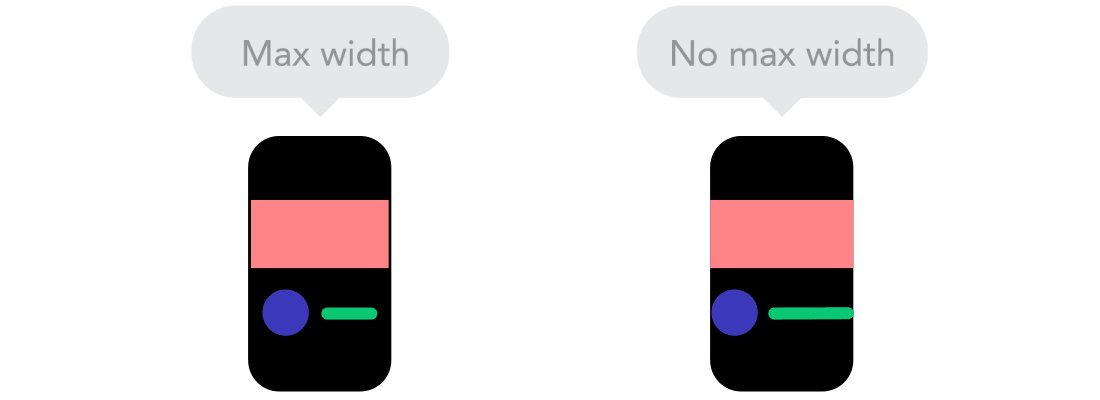
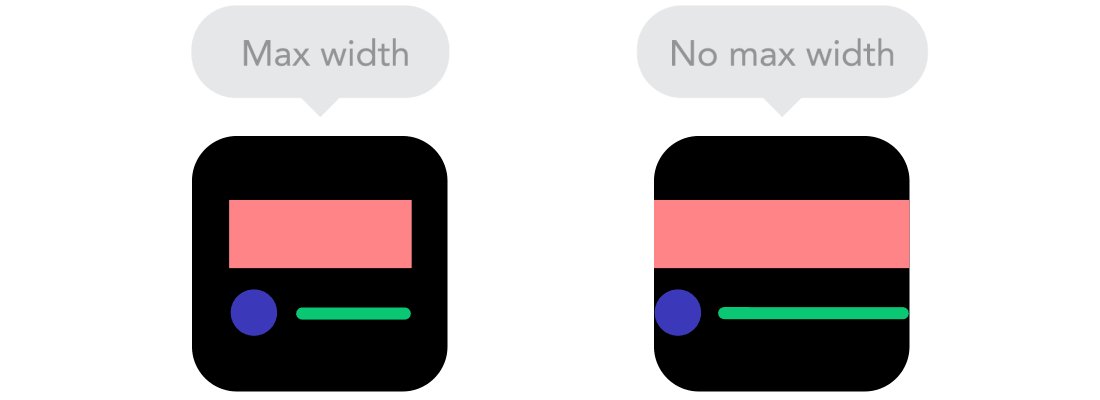
有时候,如果内容占据了屏幕的整个宽度是很好的,比如在移动设备上。但是如果是在电视屏幕上,相同的内容,占据了你的屏幕整个的宽度, 通常就意义不大了。这就是Min/Max值发挥作用的时候了。比如说,设置width为100%,然后max-width是1000px,那么内容会填满屏幕,但是不会超过1000px。

还记得相对位置吗?让很多元素的位置依赖于其它元素来定位是很难控制好的,因此使用容器来包裹元素可以让它更易理解,也更整洁。 这就是静态单位(比如像素)发挥作用的时候了。对于你不想要模块化的内容(比如logo或按钮),它们是有用的。

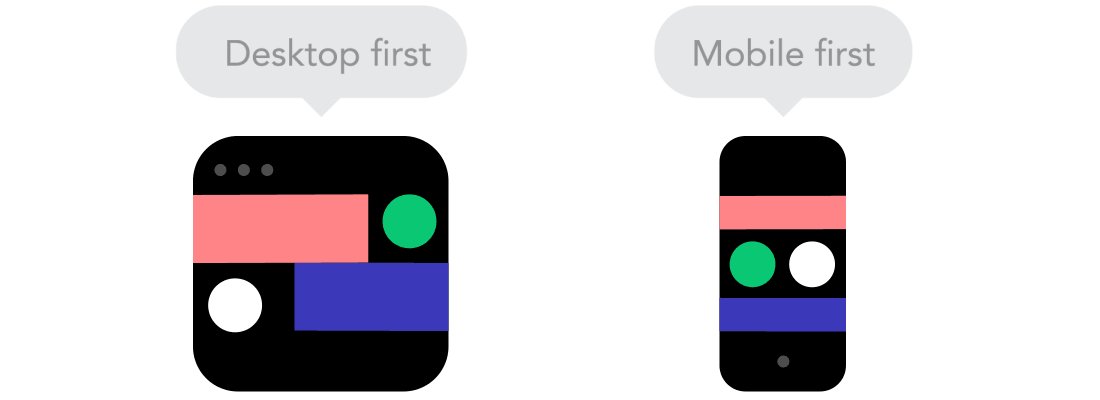
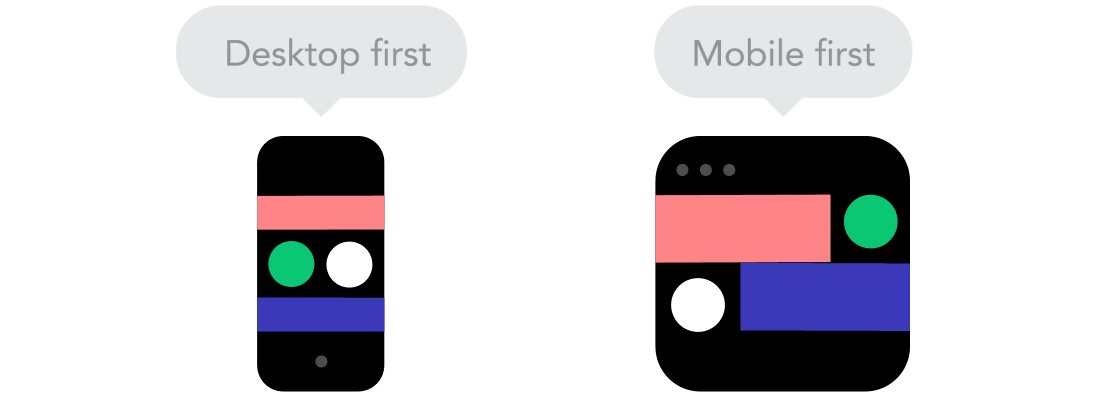
从技术上讲,如果一个项目是从一个较小的屏幕开始,变成较大的屏幕(mobile优先),还是反过来(desktop优先),并没有太大的差别。 然 而它还是增加了额外的限制,可以帮助你决定是否从mobile优先开始。通常大家在一开始的时候都会两端一起写,所以,还是看看哪个运行起来更好。

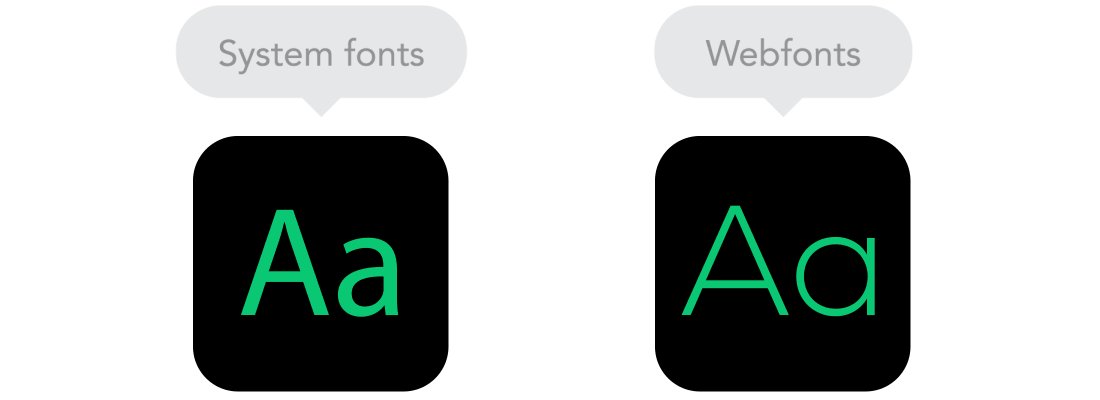
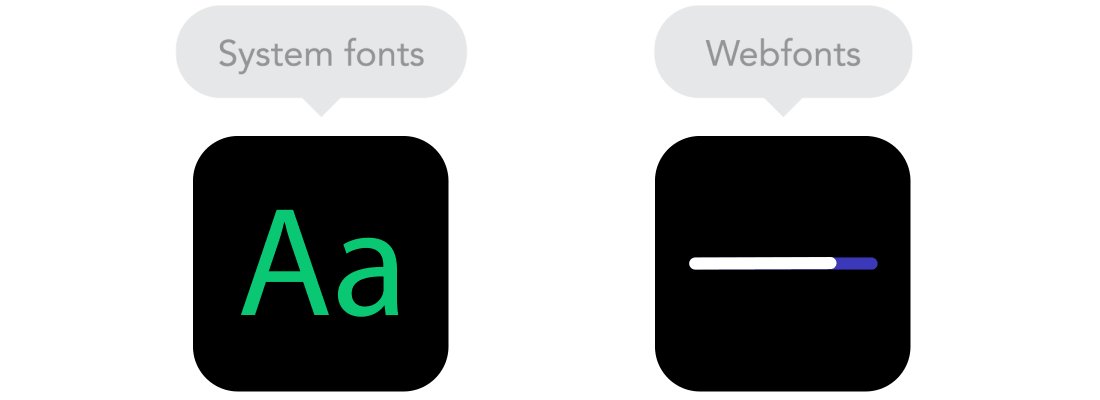
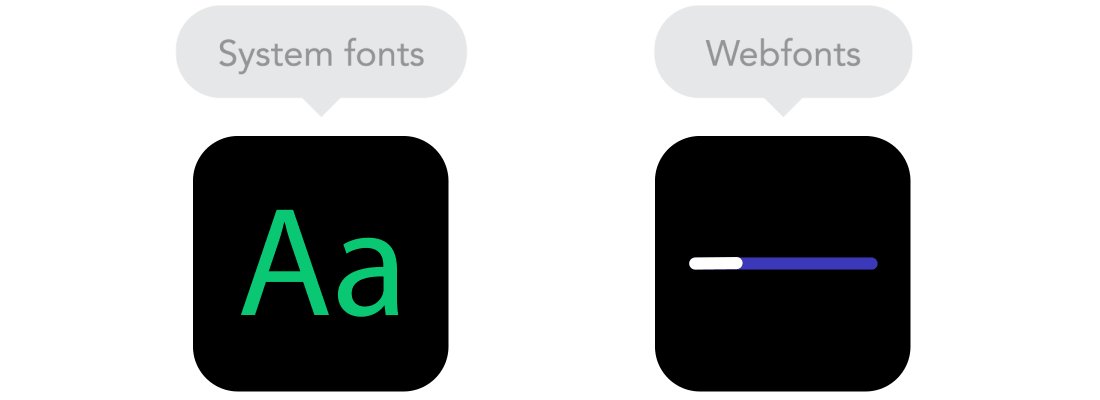
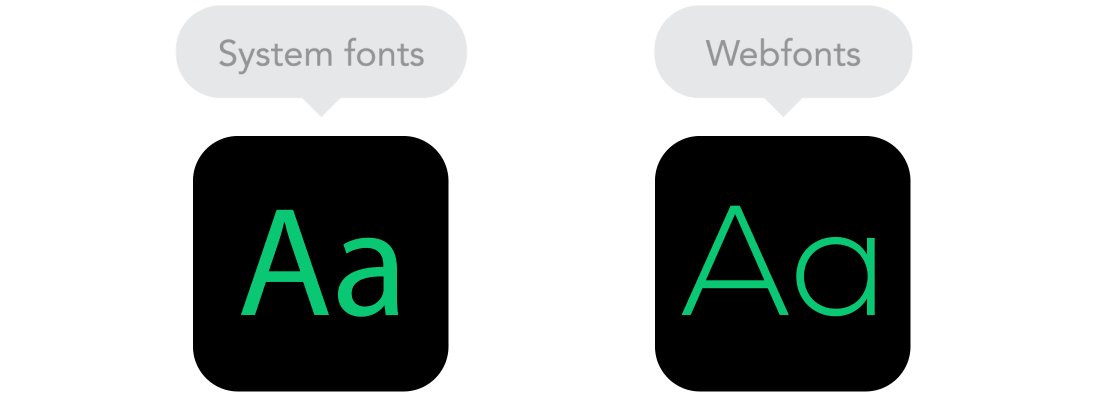
希望你的网站上有很酷的Futura或Didot字体吗?可以使用网页字体!虽然它们看起来非常棒,但是记住字体放得越多, 你加载页面的时间也会越长。在另一方面,加载系统字体确是快如闪电,但当用户本地没有这套字体时,它就会返回默认的字体。

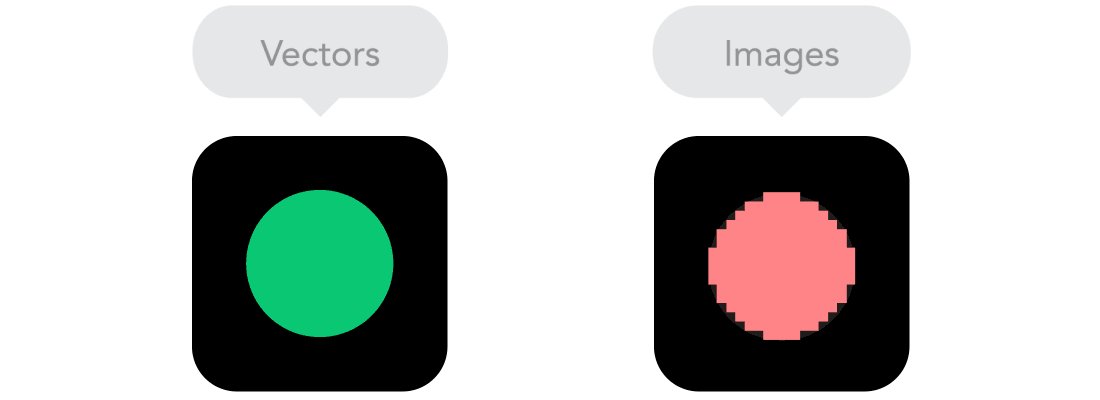
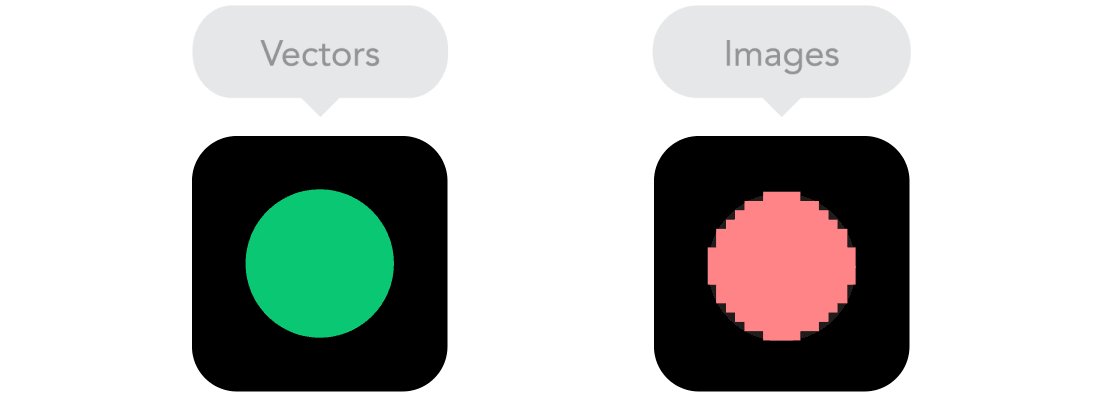
你是否想过在图标上添加很多的细节和花哨的效果?如果想过的话,使用位图比较合适。如果没有,可以考虑使用矢量图。 对于位图,使用的是jpg、png或gif格 式的图像,而对于矢量图,最好的选择是SVG或图标字体。每个都有对应的优势和缺点。但是图片的大小也需要重视——网页上的图片必须经过优化。 另一个方 面,矢量图通常比较小,但是一些旧版的浏览器不支持。此外,如果它有很多曲线的话,它也可能会比位图要重。所以,慎重选择。

what is responsive websites?
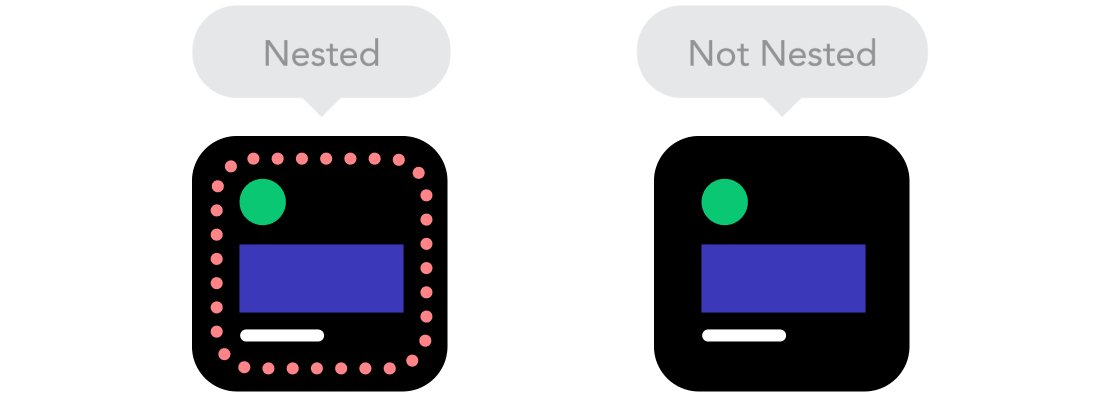
流线布局 指在界面中的内容元素控件在屏幕显示区域内进行相对拉伸,以达到布局完整的目的,比如 Pad&Phone 横竖屏切换。
定义是指在界面中元素在相对位置进行等比缩放,从而达到解决横竖屏显示相对较好的UI界面,这种布局不会对界面造成布局重构影响,开发成本低, 适配简单,一般使用于音乐、视频、电商、杂志期刊App等领域带有图片宫格布局,界面等比放大后这种大图显示效果比较有视觉冲击力前提是需要足够高清的资源支撑。
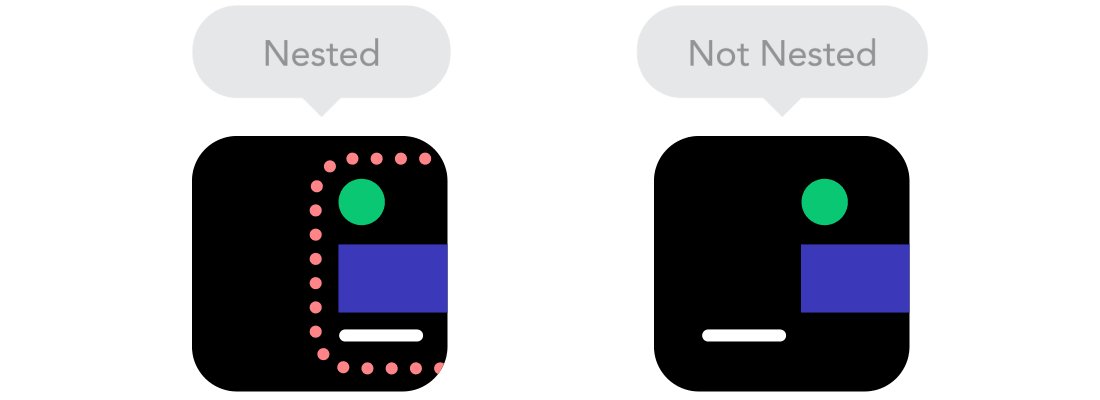
拓展布局定义 在屏幕可显示区域类元素增加或者减少,常用于应用商店、音乐、视频、电商等带有宫格布局等场景。
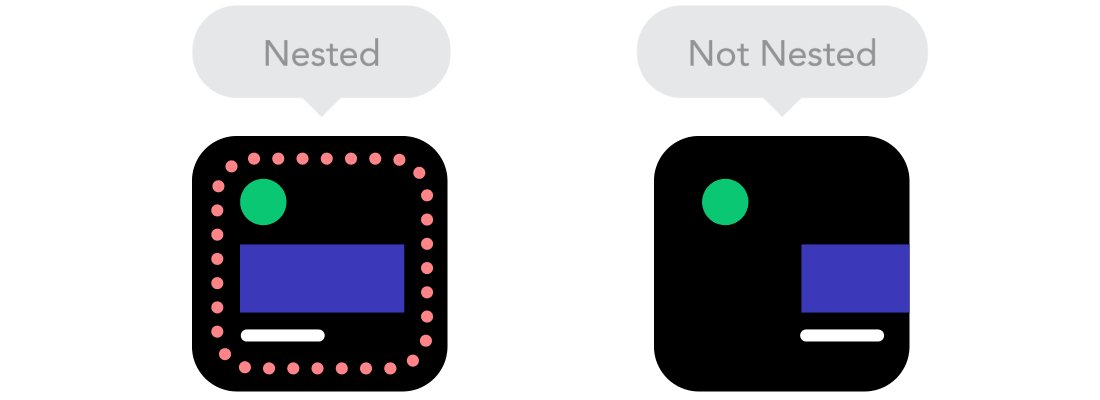
分栏布局定义 界面布局结构发生改变,当然这种布局一般比较复杂,开发需要重构 UI 框架,一般在横屏及超大 PAD 上面会使用这样的布局。
流动布局定义 界面元素可以根据新的屏幕比例或设备方向在组件内进行流动型布局,界面元素是可以位置发生改变的,这种布局开发成本高,适配有一定难度,但是效果还是不错的。
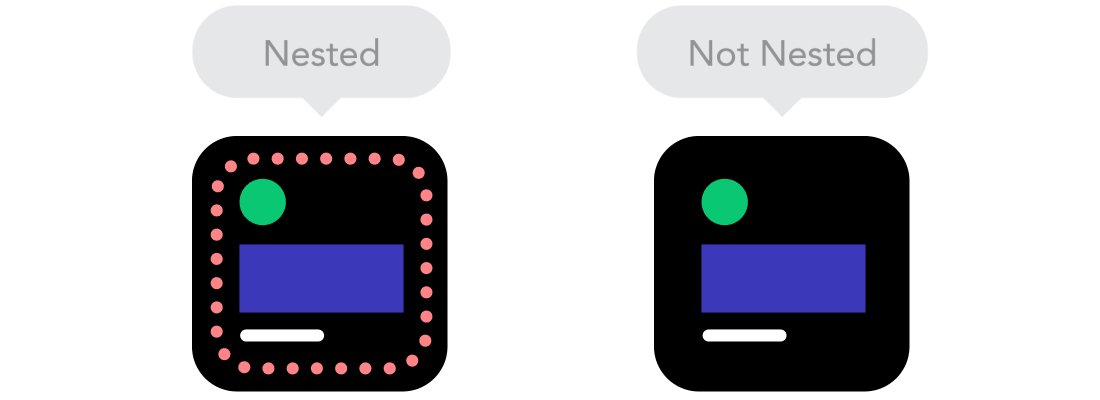
固定布局定义 界面元素在横竖屏下面,固定使用同一种布局,做法是直接通过竖屏定义规则来适配横屏,开发成本低,效率高。
据中国互联网络信息中心(CNNIC)数据显示,截至2014年6月,中国移动互联网用户突破5.27亿,覆盖率达83.4%,首次超越传统电脑整体80.9%的使用率,成为第一大上网群体。 随着移动终端设备...
企业网站建设采用响应式技术有什么好处? 匠人匠心技术顾问从以下几个方面回答这个问题: 一、响应式网站建设技术概述: 响应式网站设计 是一种网络页面设计布局,其理念是:集...
响应式网站建设深受欢迎的根本原因是更符合用户需求 响应式网站建设 具有许多优势,这也是响应式网站之所以流行的原因,因为它更符合客户的需求,我们网站的目的是让客户对我...
自适应网页制作要注重导航的设计 自适应网页制作 中不能忽视导航的重要性,导航的实用性决定用户留存率,那么,实用的导航如何制作呢?下面小编为大家带来3个超级实用的小技巧...
天津微信小程序定制开发,专业软件建设运营售后服务哪家公司好 天津专业小程序开发售后服务公司? 如果要在天津找小程序开发公司,那天津哪家小程序公司开发售后服务比较好呢...
定制设计的网站与模板建站的不同之处 首先,我们来理解一下什么是定制网站,定制网站j是以营销为目的而所建的站,它具有高转化率的特点,因而定制网站建设应该具有良好的客户...
专业网站制作就看这几点 网站建设 市场一直存在着建站水平参差不齐,有高端定制的网站建设,也有普通的模板建站,价格差距也不小,相信在未来,做网站肯定会走向专业化,定制...
客户为什么会认为网站建设价格很贵? 现在的 网站建设 市场可谓战乱四起,烽火连绵,很多的网站建设公司还是推行着所谓的价格取胜的思路,导致的结果就是很多客户认为网站很便...


乐竞平台为天津一家高端网络形象策划、制作的原创设计中心。 是一家专注于用户体验设计的创新型互动整合营销公司。通过为客户提供网站UE(交互设计)和UI(视觉设计) 为一体的专业网页设计服务乐竞平台来提升客户品牌价值。